.sync vue.js_vue visible.sync

wepack+sass+vue 入门教程(三) - JavaScript -
496x362 - 4KB - PNG

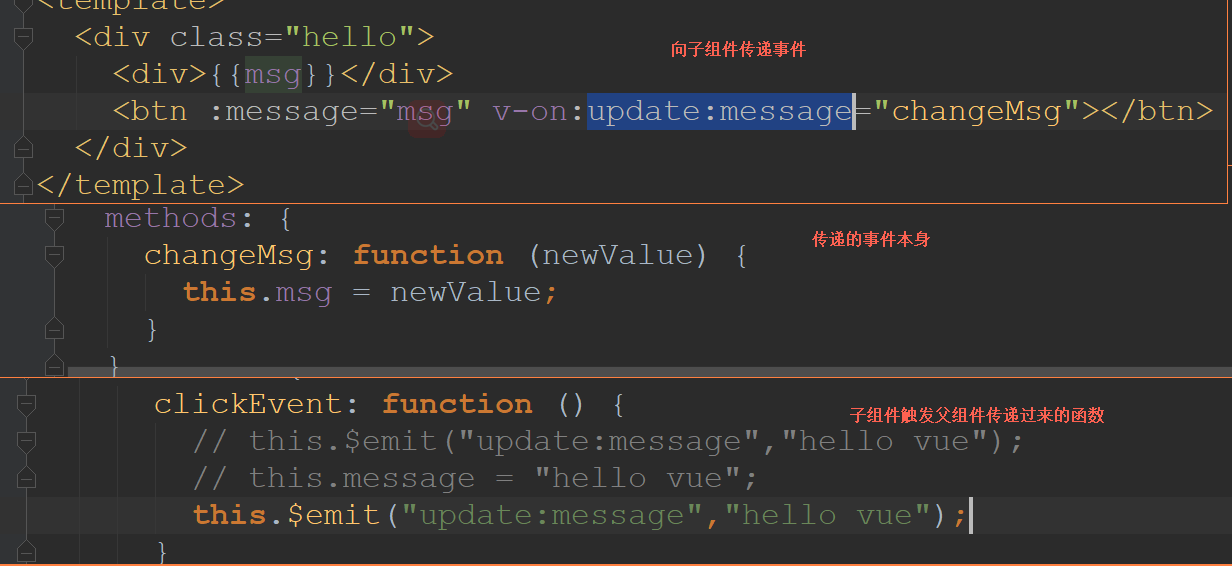
vue 之 .sync 修饰符示例详解
1232x566 - 60KB - PNG

Building Mobile Apps With Angular or Vue.js an
356x300 - 34KB - PNG

wepack+sass+vue 入门教程(二) - JavaScript -
1018x988 - 84KB - PNG

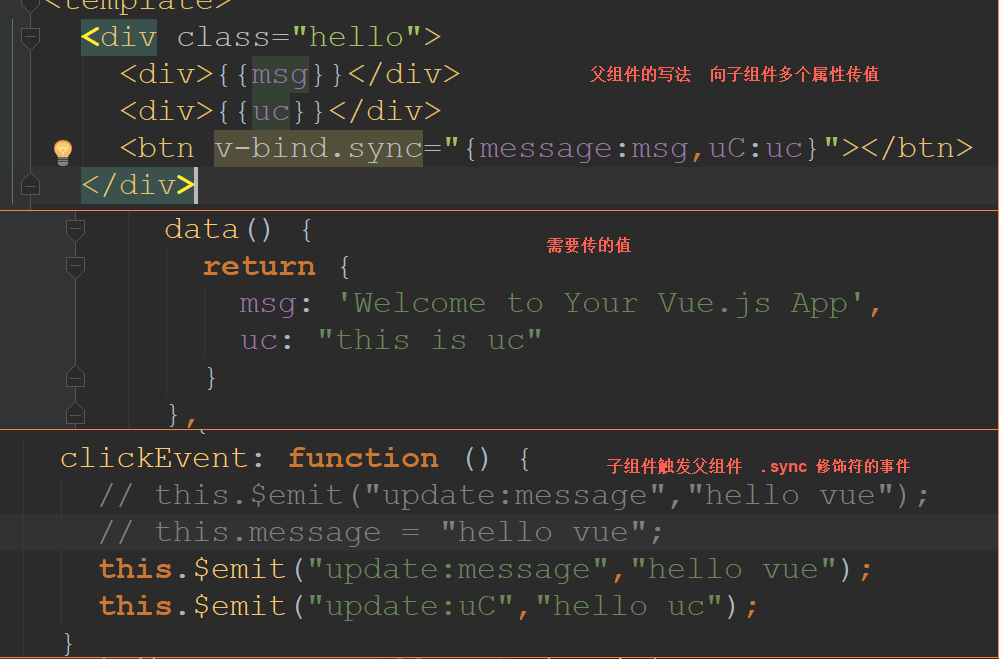
vue 之 .sync 修饰符示例详解
999x659 - 62KB - PNG

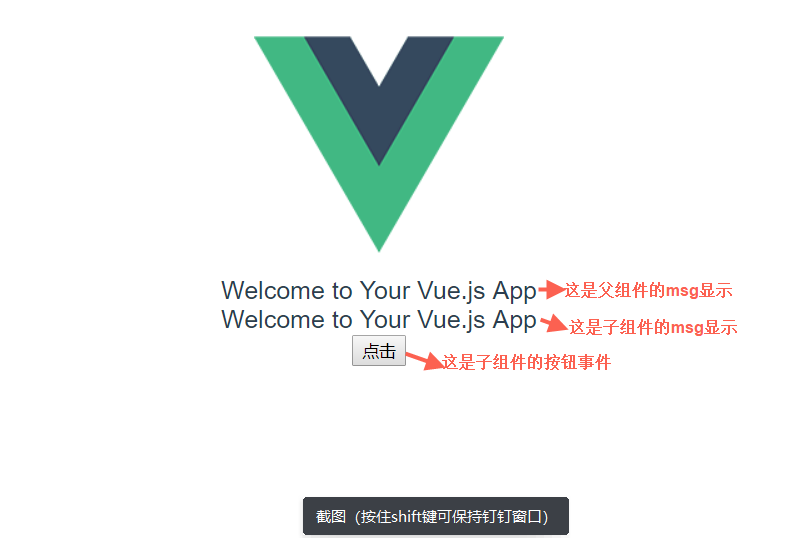
vue 之 .sync 修饰符示例详解
809x538 - 33KB - PNG

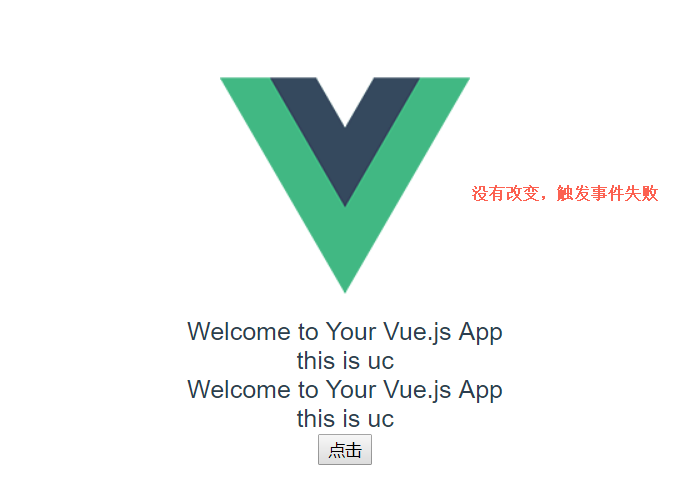
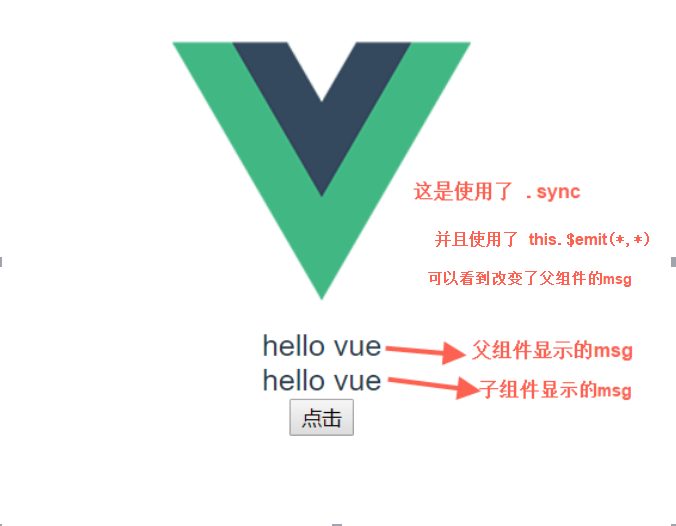
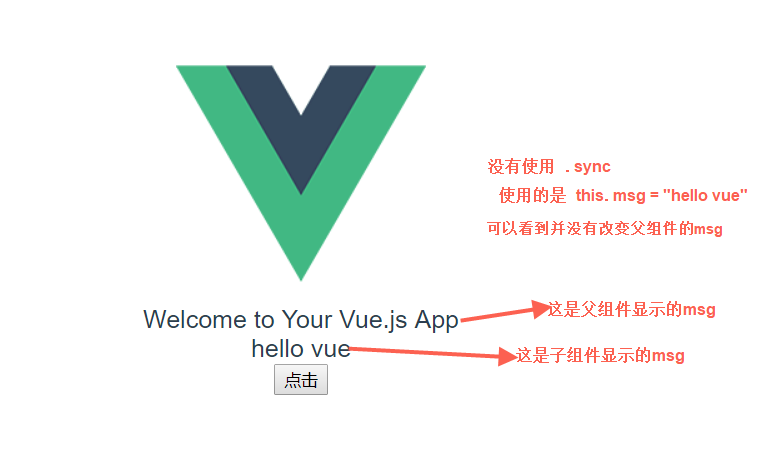
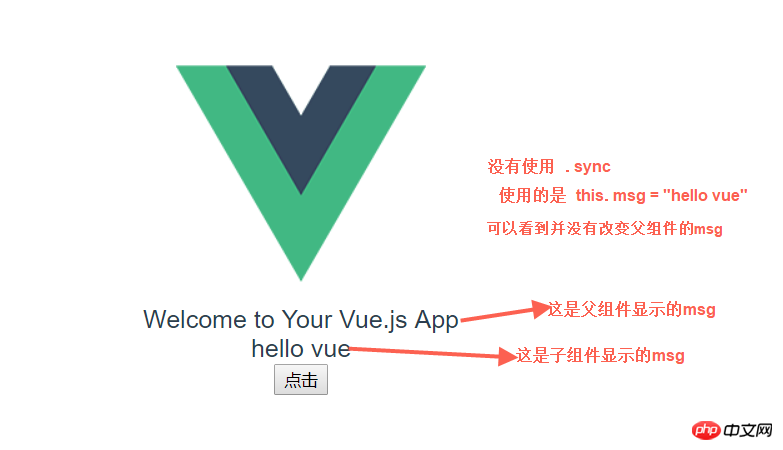
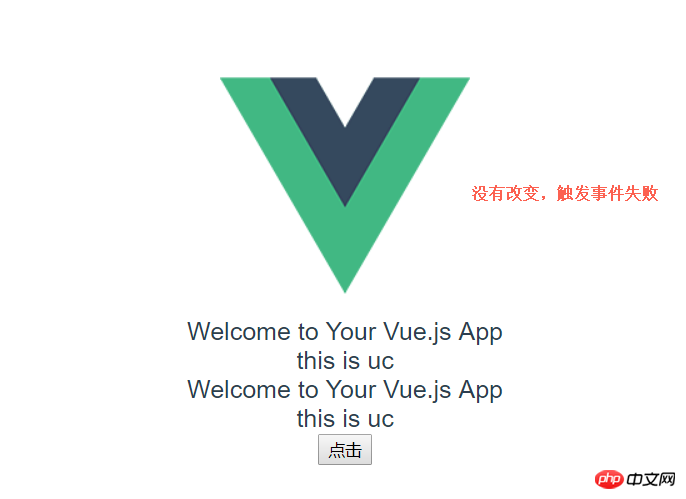
vue 之 .sync 修饰符示例详解
686x499 - 28KB - PNG

vue 之 .sync 修饰符示例详解
676x526 - 43KB - PNG

vue 之 .sync 修饰符示例详解
783x450 - 29KB - PNG

在项目中使用vue+.sync修饰符
783x450 - 35KB - PNG

【Vue】Vue中的父子组件通讯以及使用sync同
421x499 - 10KB - PNG

【Vue】Vue中的父子组件通讯以及使用sync同
415x505 - 10KB - PNG

在项目中使用vue+.sync修饰符
686x499 - 34KB - PNG

VUE2.0组件自定义事件.sync实例
328x332 - 11KB - PNG

Nixeus NX-VUE24A Black 24 1ms 144Hz (GTG
300x225 - 33KB - JPEG
CSDN提供了精准vue.js的sync信息,主要包含: vue.js的sync信等内容,查询最新最全的vue.js的sync信解决方案,就上CSDN热门排行榜频道. 首页vuevue.js的sync vue.js的sync共找
CSDN提供了精准vue.js的sync信息,主要包含: vue.js的sync信等内容,查询最新最全的vue.js的sync信解决方案,就上CSDN热门排行榜频道. 首页vue下载vue.js的sync vue.js的syn
我们想把router和vuex联系起来,使用的是vuex-router-sync。先看一下我们怎么实现,代码如下 main.js import Router from 'vue-router' import Vuex from 'Vuex' import store from './vu
我们可以通过v-model和sync修饰符的方法来绑定数据。 1、使用v-model来进行双向数 在 vue中用 document获取 dom节点进行节点样式更改的时候有可能会出现 ‘style’ is
In my vuejs application i am using vue-router for routing. Everything is working fine excep if you have vue 1.x you could use .sync as an option in your data, but it's sorta counter-pa
vue.js的.sync修饰符 在Vue中,子父组件最常用的通信方式就是通过props进行数据传递,props值只能在父组件中更新并传递给子组件,在子组件内部,是不允许改变传递进来的pro
于是从 vue 2.3.0开始,我们重新引入了 .sync修饰符,但是这次它只是作为一个编译时的语法糖存在。他会被自动扩展为一个自动更新父组件属性的 v
这篇文章主要为大家详细介绍了vue.js初学入门教程第二篇,具有一定的参考价值,感兴趣 这篇文章主要介绍了用VueJS写一个Chrome浏览器插件
于是从 vue 2.3.0开始,我们重新引入了 .sync修饰符,但是这次它只是作为一个编译时的语法糖存在。他会被自动扩展为一个自动更新父组件属性的 v