两列布局宽度自适应_wpf布局自适应宽度

css两列布局右侧固定左侧自适应宽度
141x200 - 4KB - JPEG

三种三栏网页宽度自适应布局方法-中国学网-中
771x456 - 39KB - PNG

HTML5+CSS3网页制作:三栏布局宽度自适应
656x330 - 44KB - PNG

三种三栏网页宽度自适应布局方法_「电脑玩物
1104x456 - 44KB - PNG

css判断不同分辨率显示不同宽度布局实现自适
280x220 - 10KB - PNG

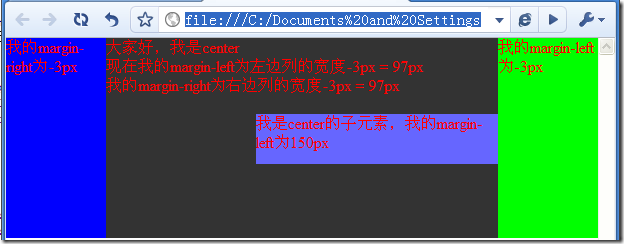
利用负边距技术制作自适应宽度布局的网页 - C
461x407 - 18KB - JPEG

抛砖引玉之宽度自适应布局 - 网页设计实例教程
517x187 - 30KB - PNG

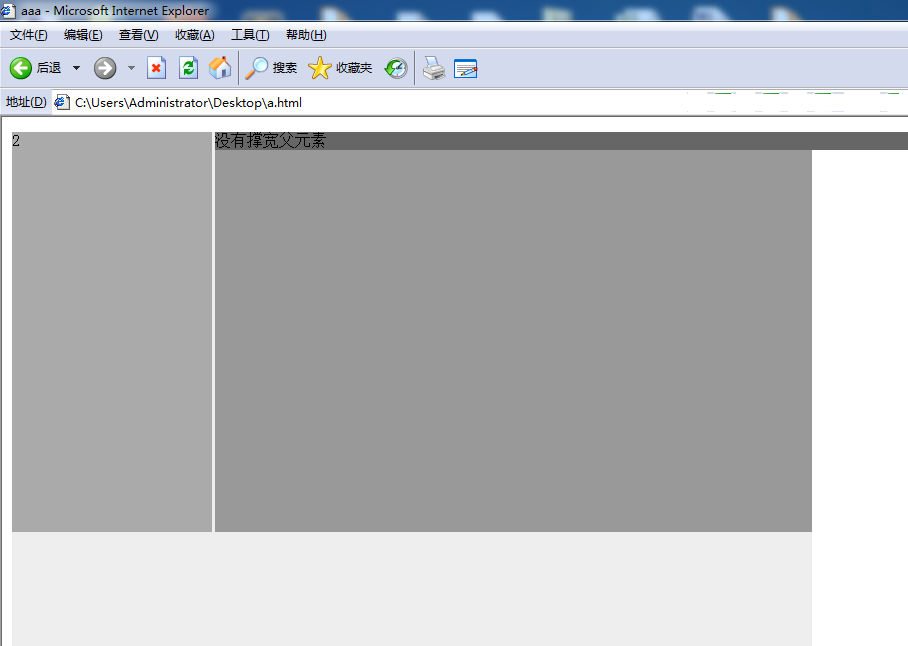
自适应布局时div宽度为width:auto;,如果内容超
908x646 - 38KB - PNG

CSS布局奇技淫巧:宽度自适应-新闻视点-人工智
600x234 - 50KB - PNG

CSS布局奇技淫巧:宽度自适应 - WEB前端 - 伯
622x251 - 17KB - PNG

CSS网页布局入门教程8:三列浮动中间列宽度自
993x1404 - 75KB - PNG

响应式布局--自适应宽度
650x300 - 135KB - PNG

利用负边距技术制作自适应宽度布局的网页
461x407 - 18KB - JPEG

【图】CSS教程实例:关于网页的两列布局【权
400x227 - 19KB - PNG

两列布局-HTML\/CSS-第七城市
1225x415 - 303KB - JPEG
两列布局宽度自适应 2014年03月17日 22:00:46 一、两列布局左列自适应右列固定宽度 1.绝对定位法 右列设置固定宽度,并设置绝对定位。左列则用外边距撑开。不设定宽度自
今天是猴年的第一天班,也是新的起点。分享一个如何用css实现我们在工作中常见的两列布局:1.左侧固定宽度,高度自适应右侧;2.左侧宽度高度固定,右侧自适应宽高;3.左侧、右
这篇文章主要介绍了HTML实现2列布局(左侧宽度固定,右侧自适应)的方法示例的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧 HT
CSS网页布局入门教程:二列宽度自适应CSS网页布局入门教程:二列宽度自适应从二列固定宽度入手开始尝试二列布局的情况下左右栏宽度能够做到自适应从一列
两列居中宽度固定布局可以参阅两列居中宽度固定布局一章节。首先介绍一下实现此布 视觉上left和right的居中,实质上是main元素的居中,通过百分比宽度实现自适应。 (1).设置
从二列固定宽度入手,开始尝试二列布局的情况下,左右栏宽度能够做到自适应,从一列自适应布局中我们知道,设定自适应主要通过宽度的百分比值设置,因此在二列宽度自适应的
今天做了一个练习,要求用两种方法来实现左侧宽度固定、右侧宽度自适应的两列布局。一开始我以为会很简单,毕竟只是练习,但是我写出了一种方法之后却没能顺利的写出第二
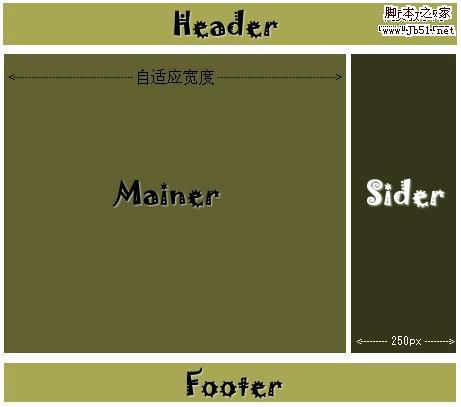
不做过多解释:主要是记录一个完整的布局样式,实现页面大致三列其中左右两列是自适应宽度,中间固定宽度效果。 不多少代码奉上: CSS样式代码: /* 公共标签样式 */ /* main 外
从二列固定宽度入手,开始尝试二列布局的情况下,左右栏宽度能够做到自适应,从一列自适应布局中我们知道,设定自适应主要通过宽度的百分比值设置,因此在二列宽度自适应的布局中也同样是对百分比宽度值的设计,继续上面的CSS代码,我们得新定义二列的宽度值: 复制代码 代码如下: #left { background-color: #E8F5FE; border: 1px solid #A9C9E2; float: left; height: 300px; width: 20%; } #right { background-color: #F2FDDB; border: 1px solid #A5CF3D; float: left; height: 300px; width: 70%; } 左栏
第一种方法,网上流传比较广的方法。采用左列left浮动,右列不浮动,采用margin-left定位的方式。 #left{width:100px;height:100px;background-color:#ccc;border:2px solid #333;float:left;}#right{height:300px;margin-left:104px; border:2p