日期控件只显示年月_日历控件只显示年月

ext.net中如何让日期控件只显示年月,听说可以
387x284 - 3KB - PNG

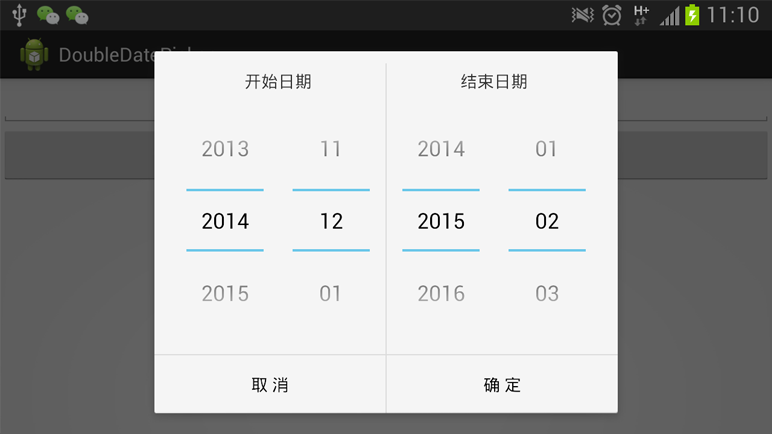
android实现双日期选择控件(可隐藏日,只显示年
772x434 - 47KB - PNG

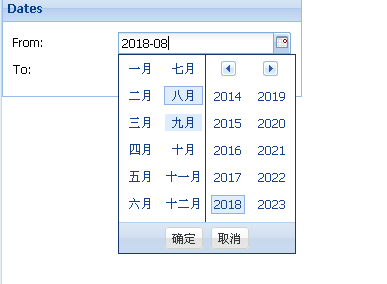
EasyUi日期控件datebox设置,只显示年月,也只
350x284 - 25KB - PNG

GS7 日期控件 只选择年月 不要显示日
336x326 - 428KB - PNG

android日期控件使用
280x220 - 14KB - PNG

基于jQuery的日期选择控件_jquery
345x233 - 26KB - PNG

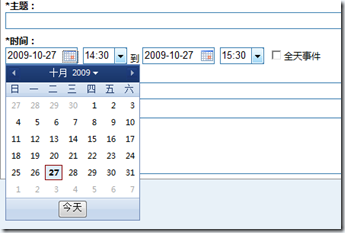
ADP日历控件问题
233x216 - 197KB - PNG

发中的双日期选择控件(可隐藏日,只显示年月)
280x220 - 7KB - PNG

构造年份、年月选择器_「电脑玩物」中文网我
336x155 - 6KB - PNG

打开ACCESS窗体,使某一控件自动显示当前日
727x330 - 16KB - PNG

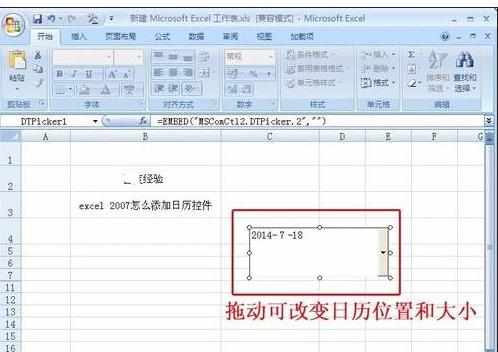
excel2007加入日期控件的教程
498x352 - 23KB - JPEG

js多皮肤网页日期控件@★van╰☆╮采集到网
650x377 - 50KB - JPEG

jeDate日期控件带时分秒日期选择器代码
528x415 - 104KB - PNG

日期控件只显示时分秒(如图)
436x338 - 11KB - PNG

iOS日期选择控件 AlertPickerView - 百科教程网
320x480 - 59KB - PNG
DOCTYPE html html head meta charset= utf-8 title jeDate日期控件 /title script type= text/javascript src= jquery-1.7.2.js /script script type= text/javascript src= jquery.jedate.js /scrip
//日期选择对象 var p = $('#attYearMonth').datebox('panel'), //日期选择对象中月份 tds = false, //显示月份层的触发控件 span = p.find('span.calendar-text'); var curr_time = new Dat
JQuery EasyUI 的DateBox控件,怎样做才能只显示年和月的选项,而不显示日。效果如图 日历小图标后,得到的结果图如上图所示那样,只显示年
所以报表表头需要时间的年月,不需要日,所以我就在显示页面上处理了下控件的显示格 日期: /dxe:ASPxLabel /td td align= left dxe:ASPxDateEdit ID= txtDate runat= server Wid
('panel'), //日期选择对象 tds = false, //日期选择对象中月份 yearIpt = p.find('input.calendar-menu-year'),//年份输入框 span = p.find('span.calendar-text'); //显示月份层的触发控件 });
本篇文章主要介绍了android实现双日期选择控件(可隐藏日,只显示年月) ,非常具有实用价值,需要的朋友可以参考下。 在安卓开发中,会碰到选开始日
本文详细介绍了js时间控件只显示年月的方法。具有一定的参考价值,下面跟着小编一起 //隐藏日期对象 .datebox('setValue', year + '-' + month);
只返回年月 }); var p = $('#dlgReleaseTime').datebox('panel'), //日期选择对象 tds = false, //日期选择对象中月份 span = p.find('span.calendar-text'); //显示月份层的触发控件 var cu
引用wdatepicker时间控件类库: <head> <script src="../js/My97DatePicker/WdatePicker.js" type="text/javascript"></script> </head> 设置文件框的onclik单击事件,引用时间控件,红色部分可以自由设置时间格式,如:201209 设置样式class可指定时间控件的默认样式 <body> <input id="txt_time" type="text" runat="server" onclick="WdatePicker({dateFmt:'yyyyMM'})" class="Wdate" maxlength="6" /> </body>