vue代码优化_vue代码
vue性能优化 2018年10月08日 17:09:45 我爱枕头阅读数:423 1.运行时优化 1.1引入生 当使用 webpack或 Browserify类似的构建工具时,Vue源码会根据 process.env.NODE_E
// components/index.js import Vue from 'vue' // 自动加载 global目录下的 .js结尾的文件 c 通过上面的逻辑代码我们可以通过node来生成组件了,那么也可以举一反三来生成页面组
Vue 是一个高效的 mvvm框架,这得益于作者已经帮我们框架内部做了足够的优化,比如各个细节的缓存( parseText结果的缓存,compile编译结果的缓存等)。 大列表是容易造成性
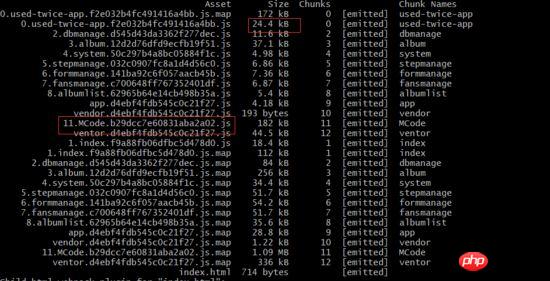
懒加载:也叫延迟加载,即在需要的时候进行加载,随用随载。使用懒加载的原因: vue是单 options: { bypassOnDebug: true, } } ] }复制代码优化三:打包后的js过大,将js打包多个文件
20190306 前端开发日报 Vue性能优化:如何实现延迟加载和代码拆分?;「前端面试题系列8」数组去重(10种浓缩版);如何优雅的在 vue中添加权限控制
今天终于得空了,我要把kui说明文档这个项目优化下。打开太慢了,就是这个 10几秒才能 文中用到了highlight.js代码高亮库。自行写了个组件,代码如下: //code.vue template div v
4、vue-router路由全部改成懒加载路由,该页面被点开时才加载该页面.vue组件,提高首页 12、对页面自适应样式进行优化,用全局css代替原来的js;减少了每个页面css代码 13、
vue项目,从0到版本迭代,vue教程算是好理解,把vue官方文档看一遍下来,基本上不会有什么大问题(嗯如果你看的够仔细够透彻的话),此篇是记录vue踩过的坑以及可以优化的地方
这次给大家带来vue项目优化方法总结,vue项目优化的注意事项有哪些,下面就是实战案 代码生成:gulp.spritesmith或者sass的compass 图片或组
这篇文章主要介绍了vue优化CDN加速的方法示例,小编觉得挺不错的,现在分享给大家,也 这篇文章主要为大家详细介绍了vue图片加载与显示默认

前端每周清单第 34 期:Vue 现状盘点与 3.0 展望
1200x500 - 135KB - JPEG

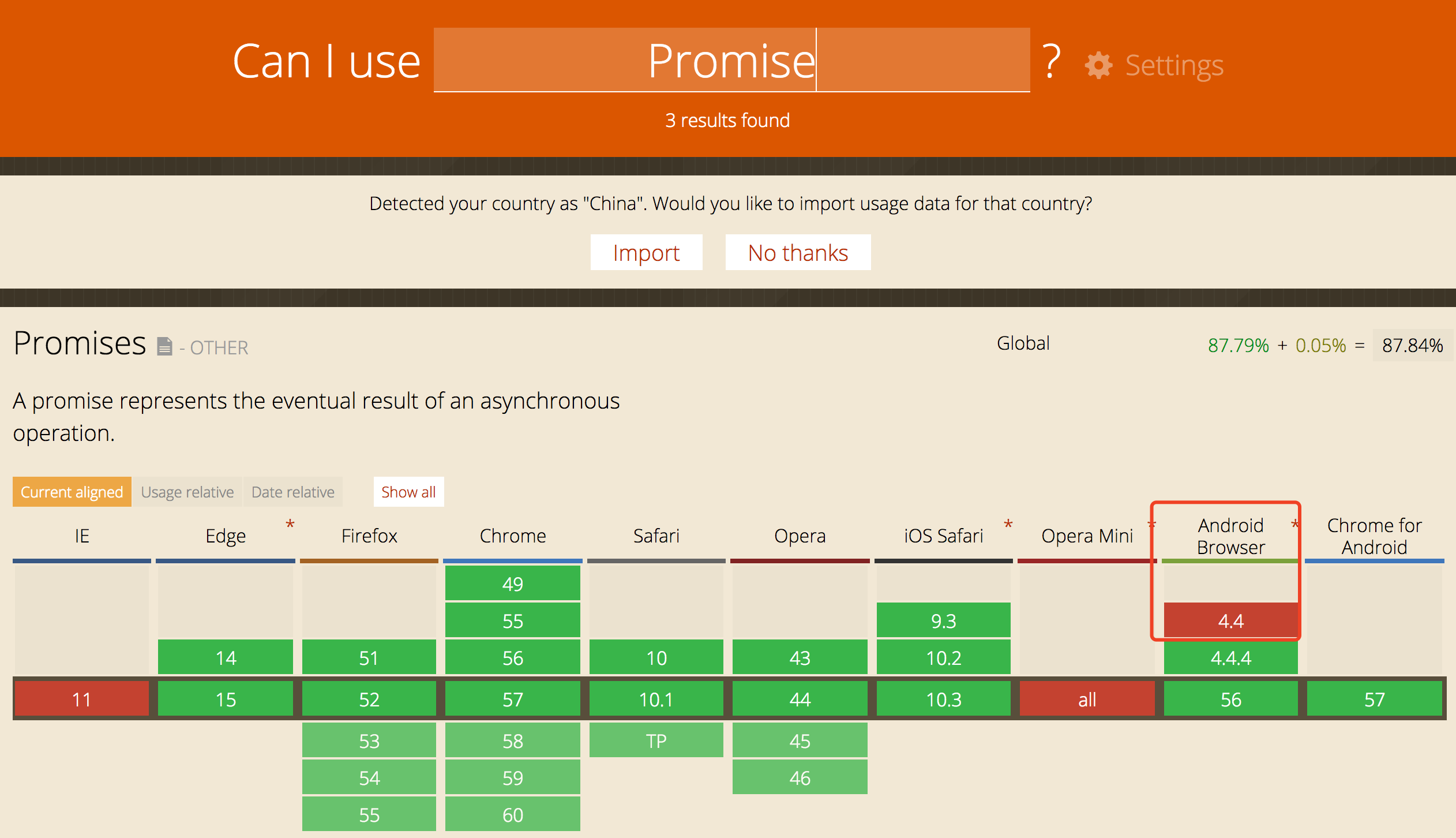
Vue.js前后端同构方案之准备篇--代码优化 - 简
2524x1452 - 254KB - PNG

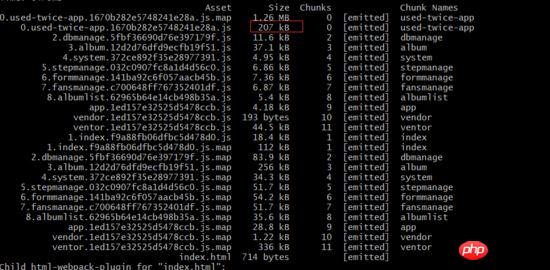
Vue打包优化之code spliting_vue.js
550x270 - 36KB - JPEG

详解Vue打包优化之code spliting
550x270 - 38KB - JPEG

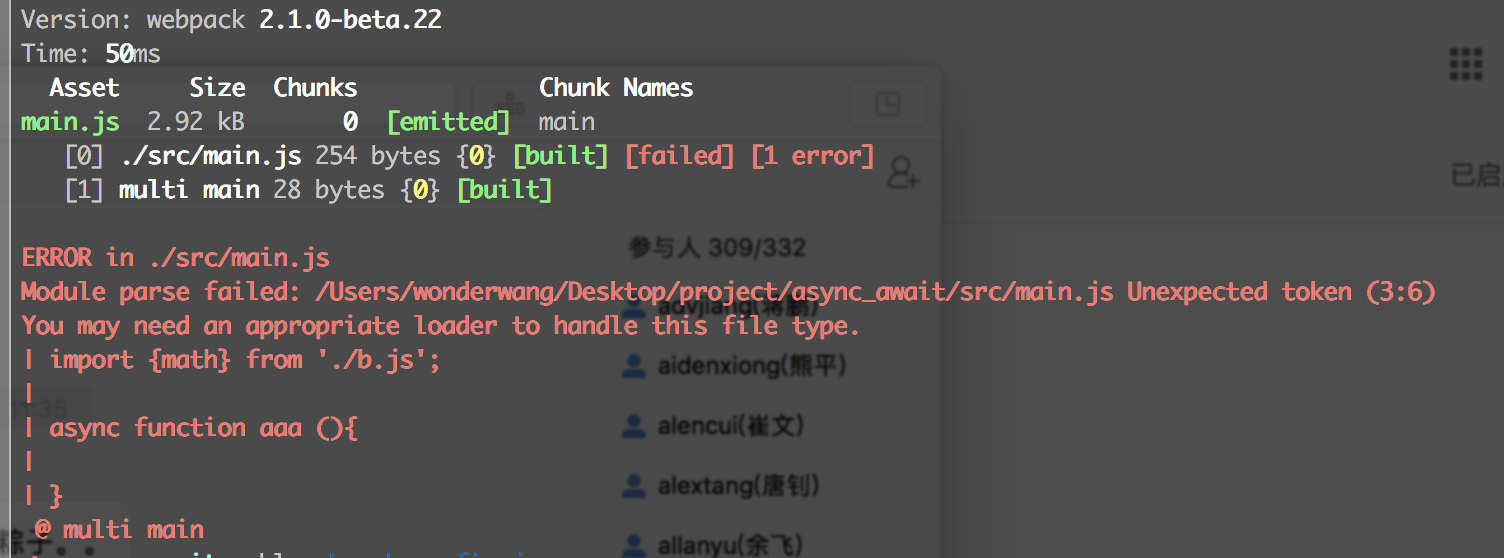
Vue.js前后端同构方案之准备篇--代码优化 - 简
1504x558 - 245KB - PNG

基于vue的架构上的一些优化
550x268 - 60KB - PNG

详解Vue SPA项目优化小记
550x339 - 47KB - JPEG

Vue2.0权限树组件实现代码
857x381 - 23KB - PNG

怎样使用Vue打包优化code spliting
550x281 - 39KB - JPEG

详解Vue打包优化之code spliting
550x281 - 41KB - JPEG

详解Vue SPA项目优化小记
229x594 - 15KB - JPEG

vue-cli3 项目从搭建优化到docker部署的方法
240x240 - 5KB - PNG

Vue.js 源码学习笔记
696x479 - 84KB - PNG

抛开 Vue、React、JQuery 这类第三方js,我们该
734x447 - 87KB - JPEG

跟着Vue-cli来'学'并'改'Webpack之 打包优化
368x675 - 54KB - PNG