html边框虚线_html边框虚线代码
dotted 定义点状边框。在大多数浏览器中呈现为实线。 dashed 定义虚线。在大多数浏 本例演示如何在元素的各边设置不同的边框。 相关页面 CSS 教程:CSS 边框 HTML DO
html 边框虚线实现通过CSS实现不同对象虚线边框样式 在HTML可以对大部分标签加边框或虚线边框,接下来yuegekeji会对几个不同标签加虚线边框效果样式,大家可以根据演示
title html边框虚线演示 www.pcss5.com /title style .bor{border:1px dashed #F00;width:300px;height:60px;margin-top:10px} span{display:block}/*css注释说明:让span形成块*/ /st
DOCTYPE html html head meta charset= utf-8 / title html边框虚线演示 www.pcss5.com /title style .bor{border:1px dashed #F00;width:300px;
DOCTYPE html html head meta charset= utf-8 / title html边框虚线演示 /title style .bor{border:1px dashed #F00;width:300px;height:60px;ma
<html> <head> <title>ss</title> </head>> <body> <table style="border-style:dashed; border-width:1px; border-color:#000000;"> <
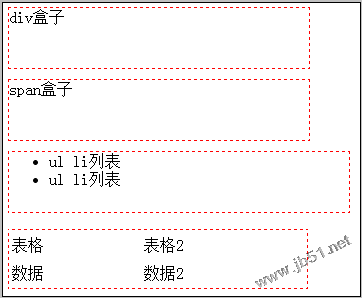
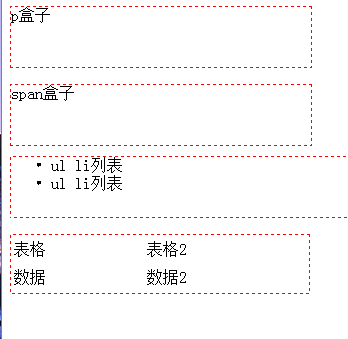
title html边框虚线演示 www.divcss5.com /title .bor{border:1px dashed #F00;width:300px;height:60px;margin-top:10px} span{display:block}/*css注释说明:让span形成块*/ div cl
HTML标签元素为了对html不同标签加边框虚线,我们选择几个常用标签对齐设置边框虚线效果。 1、html常用标签 p标签 span ul li table tr td 2
title html边框虚线演示 www.thinkcss.com /title style .bor{border:1px dashed #F00;width:300px;height:60px;margin-top:10px} span{display
DOCTYPE html html head meta charset= utf-8 / title html边框虚线演示 www.pcss5.com /title style .bor{border:1px dashed #F00;width:300px;

html设置虚线边框的方法_HTML+DIV+CSS
363x299 - 6KB - PNG

html表格虚线边框 excel表格如何添加边框线内
635x430 - 5KB - PNG

html设置虚线边框的方法_HTML\/Xhtml
363x299 - 6KB - PNG

HTML\/CSS边框设置。求大神指点怎么设置虚线
207x426 - 72KB - PNG

如何让html表格有虚线边框_360问答
348x339 - 3KB - PNG

虚线边框雪花背景网页模板免费下载_html+css
620x294 - 75KB - JPEG

Silverlight嵌入到HTML之windowless属性及运用
209x232 - 11KB - PNG

Silverlight嵌入到HTML之windowless属性及运用
261x322 - 13KB - PNG

Silverlight嵌入到HTML之windowless属性及运用
259x322 - 12KB - PNG

html如图这种样式怎么做出来,只有里面有边框(
221x172 - 34KB - JPEG

border虚线_对称轴是实线还是虚线_HTML如何
759x302 - 27KB - JPEG

html如图这种样式怎么做出来,只有里面有边框(
233x160 - 13KB - JPEG

CSS练习四之导航栏及弹窗示例 - html\/css语言
1030x419 - 17KB - PNG

CSS3的内径剪切问题(背景边框是虚线)_「电脑
219x206 - 43KB - PNG

如何用photoshop画一个虚线框
479x536 - 69KB - PNG