火狐字体颜色渐变_html字体颜色渐变
如何实现字体颜色渐变?-PHP中文网问答-如何实现字体颜色渐变?-PHP中文网问答 围观 /* 这个文字效果只在webkit内核的浏览器上才能正常工作。Firefox浏览器不支持在文字
chrome和较新版本的firefox都支持background-clip和text-fill-color属性,需加 -webkit-前缀 IE都不支持 background-clip属性的text值 以上就是CSS如何实现文字颜色渐变的实例的
CSS字体颜色滚动渐变动画 2018年06月11日 11:56:33 BetterGG阅读数:1352 显示效果如上图所示,此外还包含颜色滚动效果。代码如下: HTML: p class= colorful ovh a href= c
在《CSS的未来:一些试验性CSS属性》中,我们提到了这个属性,相对于Firefox只能用s 有用的只是alpha值。那么这里的渐变要依赖字体的颜色——也就是说,只支持单色渐变
#fe5d4b); /*背景色渐变 */ -webkit-background-clip: text; /*规定背景的划分区域 */ -webkit-text-fill-color: transparent; /*防止字体颜色覆盖 */ } h1 class= start-gradient 快速开始 /h1
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title> 让文字颜色渐变 </title> <meta name="Keywords" content=""> <meta name="Description" content=""> <style type="text/css"> div{width:500px; border:1px solid #000; background:-webkit-linear-gradient(left,#f00,#ff0 25%,#0f0 40%,#0ff 55%,#00f 70%,#f00); -webkit-ba
linear-gradient()可以指定渐变角度和颜色,例子中是从上至下的颜色变换 background-cl chrome和较新版本的firefox都支持background-clip和text-fill-color属性,需加 -webkit-前缀
在web开发中,难免会遇到浏览器之间的兼容问题,很是头痛,关于Css设置颜色渐变就是我 适用于火狐浏览器中 background: -moz-linear-gradient( top,#4285fa,#366dcb); top:是值
div div id= navmenu /div div id= container class= css-grd 这是一个颜色渐变的网页 /div div id= foot span Copyright © 2012 Yavobo, All rights reserved. /span /div /div /body /html
一:文字颜色的渐变通过自定义控件实现首先需要继承系统的textview,重写onDraw()方法。利用LinearGradient实现线性渐变, LinearGradient lg=new LinearGradien(0,0,100,100,

如何做出字体颜色渐变的效果?
492x226 - 90KB - PNG

photoshop cs6软件如何做出字体颜色渐变的效
489x327 - 89KB - PNG

cdr字体颜色渐变
702x573 - 104KB - JPEG

cdr字体颜色渐变
714x605 - 96KB - JPEG

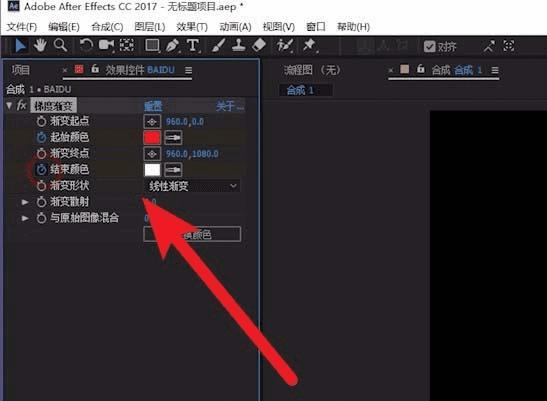
如何使用ae制作文字颜色渐变动画效果?
547x401 - 42KB - JPEG

在ps中做文字颜色渐变的方法(2)
1000x451 - 55KB - JPEG

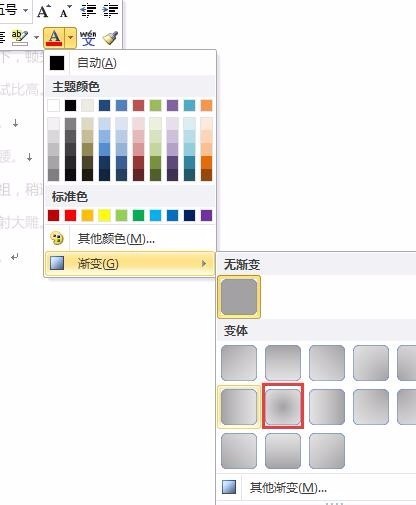
在word中怎样将字体颜色变成渐变色_360问答
416x505 - 25KB - JPEG

ps文字颜色渐变怎么做? ps设计多彩文字的教程
600x428 - 103KB - JPEG

indesign如何设置字体颜色渐变效果
1000x625 - 81KB - PNG

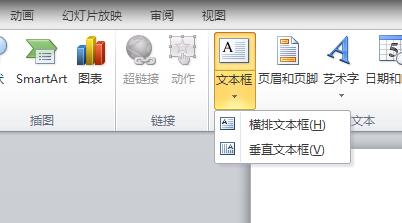
ppt字体颜色渐变怎么做
402x223 - 12KB - JPEG

【字体颜色渐变素材】免费下载_字体颜色渐变
260x260 - 22KB - JPEG

indesign如何设置字体颜色渐变效果
1000x625 - 59KB - PNG

这张图片的文字颜色渐变是怎么用PS做的?
650x313 - 129KB - PNG

iOS文字颜色渐变透明
375x667 - 121KB - PNG

字体颜色渐变@丶sugar采集到logo&文字(28图
658x318 - 123KB - JPEG