html5菜鸟教程网_html5菜鸟教程官网
HTML5 Web Workers web worker 是运行在后台的 JavaScript,不会影响页面的性能。什 DOCTYPE html html head meta charset= utf-8 title 菜鸟教程(runoob.com) /title /head bo
[mycode3 type='html']这是一个标题这是一个标题这是一个标题 [/mycode3]尝试一下 » HTML段落 HTML段落是通过. 菜鸟教程 --学的不仅是技术,更是梦想! HTML5 HTML 媒体
HTML5 新元素 HTML5新元素自1999年以后HTML 4.01已经改变了很多,今天,在HTML 4 Copyright © 2013-2019 菜鸟教程runoob.comAll Rights Reserved. 备案号:闽ICP备1501
HTML5 Canvas <canvas> 标签定义图形,比如图表和其他图像,您必须使用脚本来绘 Copyright © 2013-2019 菜鸟教程runoob.comAll Rights Reserved. 备案号:闽ICP备1501
HTML5 WebSocket WebSocket 是 HTML5开始提供的一种在单个 TCP连接上进行全双 DOCTYPE HTML html head meta charset= utf-8 title 菜鸟教程(runoob.com) /title script t
HTML5 Audio(音频) HTML5提供了播放音频文件的标准。互联网上的音频直到现在,仍然 Copyright © 2013-2019 菜鸟教程runoob.comAll Rights Reserved. 备案号:闽ICP备1501
HTML5 是 W3C与 WHATWG合作的结果,WHATWG指 Web Hypertext Application Tech DOCTYPE HTML html head meta charset= utf-8 title 菜鸟教程(runoob.com) /title /head b
以前我们都说会者不难,难者不会,其实不能以偏概全,对于从未接触过html5的小白来说,首先面对的是一门陌生的语言,那么相比其他后端语言,它的门槛相对来讲是比较低的,容易上手,当然,这不意味着我们可以松懈,还是要脚踏实地,练好技术才是根本
可以,在千锋官网看一些基础的视频慢慢深入。
菜鸟教程学习——HTML5拖放 2018年08月02日 20:41:50 LSONGCHEN阅读数:416 无解释,纯代码示例: !DOCTYPE HTML html head meta charset= utf-8 title /title style type= t

菜鸟做HTML5小游戏 - 翻翻乐 - 百科教程网_经
591x634 - 18KB - JPEG

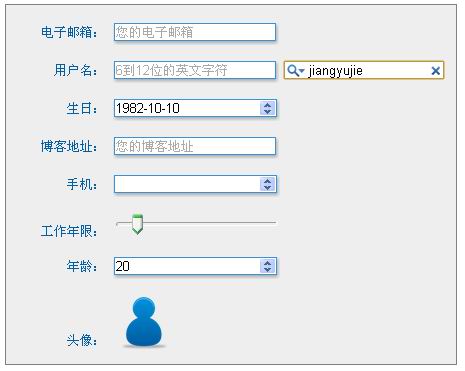
html5实例教程:网易微博web
625x455 - 33KB - JPEG

HTML5教程_网页设计教程
540x405 - 250KB - JPEG

母亲节10款经典H5案例合集_HTML5教程
800x624 - 760KB - PNG

HTML5之美 - 百科教程网_经验分享平台[上学吧
465x371 - 16KB - JPEG

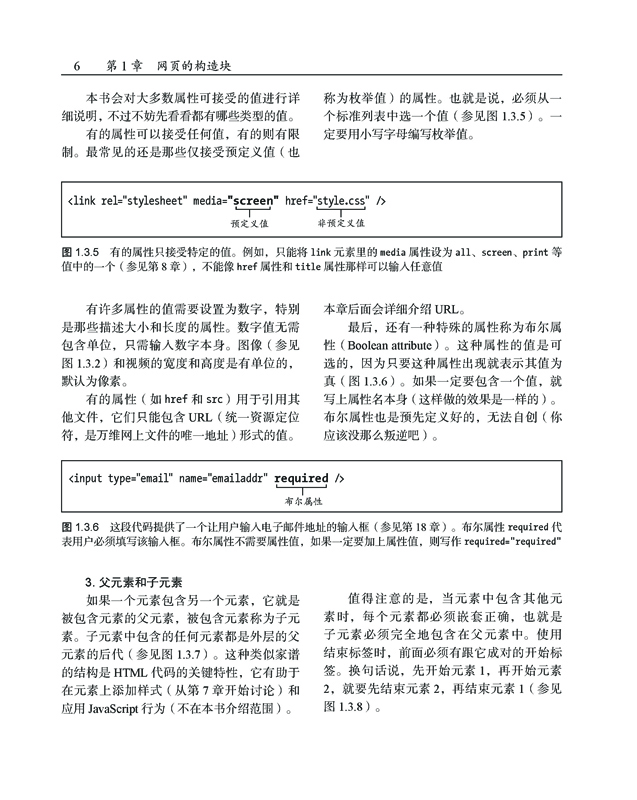
【正版全新】HTML5与CSS3基础教程(第8版)
637x800 - 469KB - JPEG

基于HTML5的应用开发框架 Montage - 百科教
365x360 - 104KB - PNG

HTML5 营销:三种玩法+案例_HTML5教程-查字
450x663 - 20KB - JPEG

HTML5杂谈_网页设计 - 百科教程网_经验分享
500x212 - 14KB - JPEG

html5与css3基础教程pdf下载|html5与css3基础
410x536 - 83KB - JPEG

Web 开发人员必备的经典HTML5教程 - HTML教
600x380 - 35KB - PNG

使用canvas绘制超炫时钟_HTML5教程-查字典
345x341 - 80KB - PNG

【正版新书】HTML5基础开发教程\/范立锋_网上
500x500 - 23KB - JPEG

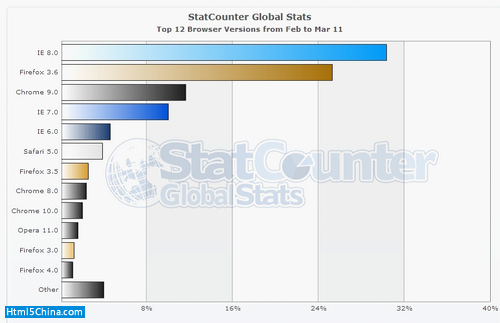
浏览器对HTML5的兼容性分析_HTML5教程-查
500x323 - 106KB - PNG

HTML5和CSS3实例教程 简介,HTML5和CSS3
260x260 - 15KB - JPEG