html中空格符号怎么打_html空格符号复制
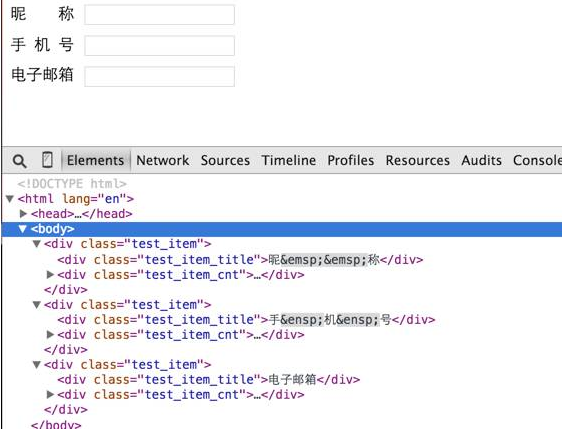
当我们要在HTML中键入空格的话,直接按空格键是错误的书写行为,因为直接按空格键对于后期不太好,在HTML中写空格是用这个字符来写的,我们称是空格占位符,如果直接在H
html如何打多个空格字符 我来答 lyz810 知道合伙人互联网行家 推荐于2016-09-21 知道合伙人互联网行家 前端开发工程师 展开全部 最常用的方法就是用多个& 还可用pre标
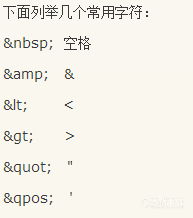
《html空格符号怎么打》简介:在web开发经常会遇到如: & 这样的字符。它其实是Html将一些特殊字符(Html语法字符)的一种表达方式。下面列举几
页面中空格符号是通过代码控制的,下面介绍空格的符号代码。 基本语法 语法解释 一个半角空格使用一个 表示,多个空格只需使用多次即可。 文件范例:6-2.htm 在页面中输入空格符号。 01 <!-- > 02 <!-- 文件范例:6-2.htm --> 03 <!-- 文件说明:页面的空格符号 --> 04 <!-- > 05 <HTML> 06 <HEAD> 07 <TITLE>页面的空格符号</TITLE> 08 </HEAD> 09 <BODY> 10 这 是 一本专业的 HTML 书籍 11 </BODY> 12 </HTML>
(&)nbsp;前边的和后边的分号都不能少,把括号去掉,要不然发不出来shift+7
(&)nbsp;前边的和后边的分号都不能少,把括号去掉,要不然发不出来shift+7
实现。二、多个空格字符键入html中若想实现键入多个空格间隙,就需要输入空格代码了。Html空格字符代码: 其中 为html空格字符代码,由"&+n+b+s+p+;"组成。
刚开始学习html的时候,会遇到一个这样的问题,html中空格怎么打?有的人可能就直接敲了一下空格键,但是这样是不正确的,毕竟敲的空格键不是一个
在html中,输入多个空格也会被识别为一个,那么想要输入多个空格可以使用空格代码。那么,空格代码怎么打呢?很简单,只要输入代码 & 即可。 收藏
如何在HTML中插入空格.通常情况下,我们用空格键来打出多个空格,而在编写代码时,通 如果你在最后审查文本和代码时,看到一些额外的符号“浮”在代码上,你需要仔细查看

HTML空格符号是什么
443x220 - 24KB - JPEG

HTML 不同空格的特性与表现研究
561x430 - 28KB - JPEG

空格代码怎么打_html 空格字符代码
193x218 - 3KB - PNG

PHP压缩html网页代码原理(清除空格,换行符,制
644x299 - 293KB - PNG
![iOS过滤Html标签[包含换行空格等特殊符号]](http://upload-images.jianshu.io/upload_images/2195814-fb874f1c1ed63cf9.jpg?imageMogr2/auto-orient/strip|imageView2/1/w/678/h/260)
iOS过滤Html标签[包含换行空格等特殊符号]
678x260 - 21KB - JPEG

如何用HTML数字代码表示一个空格位& emsp;和半个
449x299 - 26KB - JPEG

html如何空格
600x200 - 91KB - PNG

逆战昵称名字前的空格怎么打 如何在名字前面
443x250 - 24KB - JPEG

如何在HTML中加入空格
500x378 - 20KB - JPEG
如何在HTML中使用空格(空白字符)各种各样
400x300 - 28KB - JPEG
![[html 空格 nbsp]2016国庆节搞笑段子说说 放心](https://img.lookmw.cn/170801/1501007145s.jpg)
[html 空格 nbsp]2016国庆节搞笑段子说说 放心
367x273 - 18KB - JPEG

html中通过移除空格的方法来解决浏览器上的留
487x288 - 208KB - PNG

HTML 不同空格的特性与表现研究
641x287 - 25KB - JPEG

探讨HTML不同空格的特性与表现形式(推荐)_H
563x436 - 141KB - PNG

HTML 不同空格的特性与表现研究
550x454 - 25KB - JPEG