html table_table html
标签实例一个简单的 HTML表格,包含两列两行: <table border='1'> <tr> <th>Month</th> &. 菜鸟教程 --学的不仅是技术,更是梦想! HTML 标签 HTML table 标签
HTML table 标签 实例 一个简单的 HTML表格,包含两行两列: table border= 1 tr th Month /th th Savings /th /tr tr td January /td td $100 /td /tr /table 亲自试一试 浏览器支持 IE Firefo
HTML table 标签 table 标签用来定义 HTML表格,一个简单的 HTML表格应该包括两行两列,如下述示例所示:实例一个简单的 HTML表格,包含两列两行: table border=1 _来自HTM
HTML table 标签的 cellspacing属性 实例 下面的例子把表格单元格间距设置为 10像素: table border= 8 cellspacing= 10 tr th Month /th th Savings /th /tr tr td January /td td $100 /td
table> 标签实例一个右对齐的 HTML表格: <table border='1' align='right'> <tr> &. 菜鸟教程 --学的不仅是技术,更是梦想! HTML 标签 HTML table align 属性 实例 一个
HTML table 标签的 border属性 实例 下面的例子把表格周围的边框设置为 8像素宽: table border= 8 tr th Month /th th Savings /th /tr tr td January /td td $100 /td /tr /table 亲自试一试
html; charset=utf-8 / 8 title 工程任务单 /title 9 /head 10 body 11 form id= form1 runat= server 12 div align= center 13 table border= 2 14 tr 15 th colspan= 2 定额 /th 16 th rowspan=
table 标签定义 HTML表格。简单的 HTML表格由 table元素以及一个或多个 tr、th或 td元素组成。tr元素定义表格行,th元素定义表头,td元素定义表格单元。更复杂的 HTML表格也
简介:Table控件 主要用于在web页面上创建表格,其功能与HtmlTable类似。不同的是,Table控件可以用动态的内容以
下面小编就为大家带来一篇HTML table直列化格式详解。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧 2016-09-26 最新评论 大家感兴趣

html怎么给table加边框能达到bootstrap那个效果
1032x580 - 135KB - JPEG
Data Analyzer: HTML table to Chart - CodePro
600x480 - 99KB - JPEG

75 Free HTML5 CSS3 Data, Pricing Table Des
600x340 - 108KB - JPEG

HTML Table Building: 30+ Beautiful Examples
500x400 - 18KB - PNG

17 jQuery HTML Table Plugins
550x388 - 23KB - JPEG

75 Free HTML5 CSS3 Data, Pricing Table Des
600x340 - 67KB - JPEG

HTML table表格选中行后变色
893x2000 - 10KB - PNG

动态绑定数据至Html Table
788x489 - 64KB - PNG

17 jQuery HTML Table Plugins
550x388 - 17KB - JPEG

17 jQuery HTML Table Plugins
550x388 - 29KB - JPEG

17 jQuery HTML Table Plugins
550x388 - 21KB - JPEG
![[转] js实现html table 行,列锁定_www.knowsky.c](http://s1.knowsky.com/20150728/m242nsgidsj43.png)
[转] js实现html table 行,列锁定_www.knowsky.c
615x413 - 15KB - PNG

17 jQuery HTML Table Plugins
550x388 - 19KB - JPEG

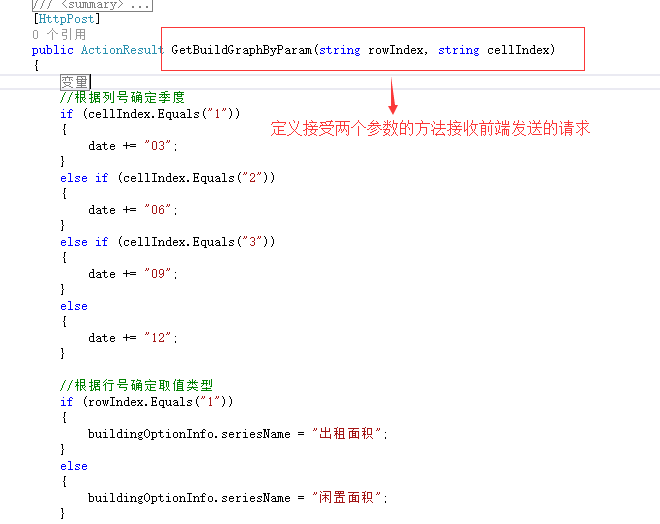
Html的Table与Echart的饼图实现联动效果 - sill
660x524 - 21KB - PNG

How to Convert an HTML Table Into a PDF | eH
615x384 - 52KB - JPEG