jsplumb 缩放_动画缩放调为05x的坏处
在使用jsPlumb过程中,所遇到的问题,以及解决方案,文中引用了《数据结构与算法JavaScript描述》的相关图片和
jsPlumbIn 如何设置鼠标缩放》?很多朋友不知道如何在引入jsPlumb的同时,还需要引入jQuery和jQuery UI。
jsplumb有收费版和社区版,收费版名称为:Toolkit Edition,社区版:支持数据绑定,支持平移缩放小
想问一下关于鼠标滑轮.jsplumb里面好像自带页面缩放,但是最新的toolkit版本的demo都是没有源码
参数说明:jsPlumb.connect(config)return connection connect方法详情 2.2.可拖动节点 demo:
jsplumb 的核心思想是对于页面元素的连接,在这个思想上对于连接进行了抽象,从而形成了 jsplumb 的几个
jsPlumb的官方工具包,去除域名检测,尝试的demo进行缩放拖拽,小地图导航等功能,绝对能用。(ajax获取
dataCanvas里面 主要是进行画布的缩放,主要通过调用jsplumb实例setZoom(zoom)和改变zoom缩放级别来实现,
jsplumb是js工具包,是一种前端Toolkit 版本,支持数据绑定,支持平移缩放小部件,如图1、2中的小部件,
jsplumb 有2个版本一个Toolkit 还有一个想说的就是之前想实现,缩放,引入了panzoom.js,流程图也实现了

jsPlumb开发入门教程(实现html5拖拽连线)
550x379 - 19KB - JPEG

jsPlumb - jQuery插件大全 - JS脚本大全
400x221 - 22KB - JPEG

(jsPlumb开发入门教程实现html5拖拽连线.doc
141x200 - 15KB - PNG

JS组件系列--JsPlumb流程图及相关效果详解(二
560x244 - 11KB - PNG

jsPlumb开发入门教程(实现html5拖拽连线)
388x362 - 19KB - JPEG

JS组件系列JsPlumb流程图及相关效果详解(二
1342x516 - 31KB - PNG

使用JsPlumb绘制拓扑图的通用方法 - 编程大巴
983x645 - 39KB - JPEG

详解jsPlumb这个javascript的可拖动连线库_「
500x499 - 35KB - PNG

使用 JsPlumb 作图拓扑图的通用方法_JavaSc
648x430 - 35KB - JPEG

使用jsPlumb绘制简易拓扑图_「电脑玩物」中文
758x694 - 40KB - PNG

(jsPlumb开发入门教程实现html5拖拽连线.doc
794x1123 - 106KB - PNG

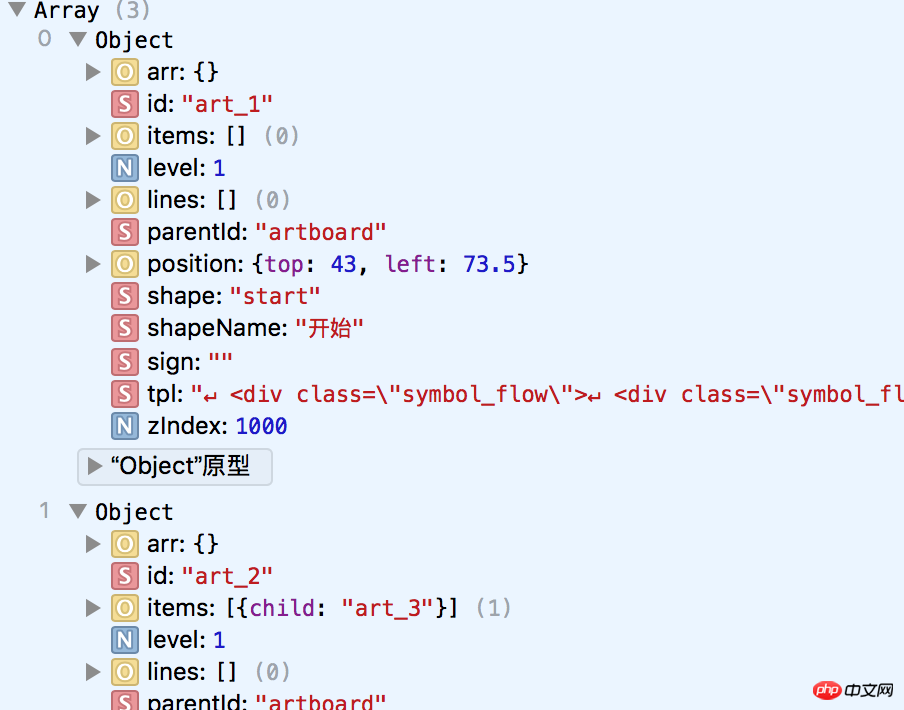
jsPlumb之流程图经验总结-js教程-PHP中文网
904x710 - 103KB - PNG

jsPlumb之流程图项目总结及实例
1048x998 - 41KB - PNG

jsPlumb.js(连线器)API阅读笔记-echojb.com
507x286 - 17KB - PNG

jsPlumb之流程图项目总结及实例
1126x1068 - 33KB - PNG