网页设计图片和文字对齐_html中图片和文字如何在一行对齐

灵感: 19个图片上文字排版的网页设计赏.@留白
658x366 - 117KB - JPEG

文字右对齐图标 超大黑色扁平风格网页设计图
512x512 - 6KB - PNG

现代网页设计中的创意文字应用_网页设计
540x387 - 60KB - JPEG

css图片和文字对齐_百度文库@jnje采集到网页
658x878 - 215KB - PNG

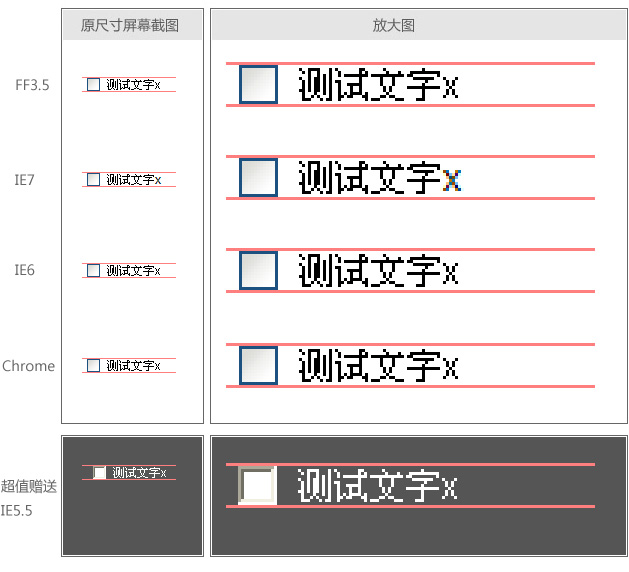
基于vertical-align的表单元素垂直对齐方式研究
629x572 - 117KB - JPEG

RAW快速实现段落的清爽排版效果-平面设计教
600x272 - 38KB - JPEG

版式设计之文字设计图片-书籍装帧设计图
600x824 - 130KB - JPEG

淘宝皮鞋广告文字排版源文件__其他模板_网页
950x400 - 66KB - JPEG

20条不该打破的超实用设计规则 - 思缘教程网
1324x662 - 144KB - JPEG

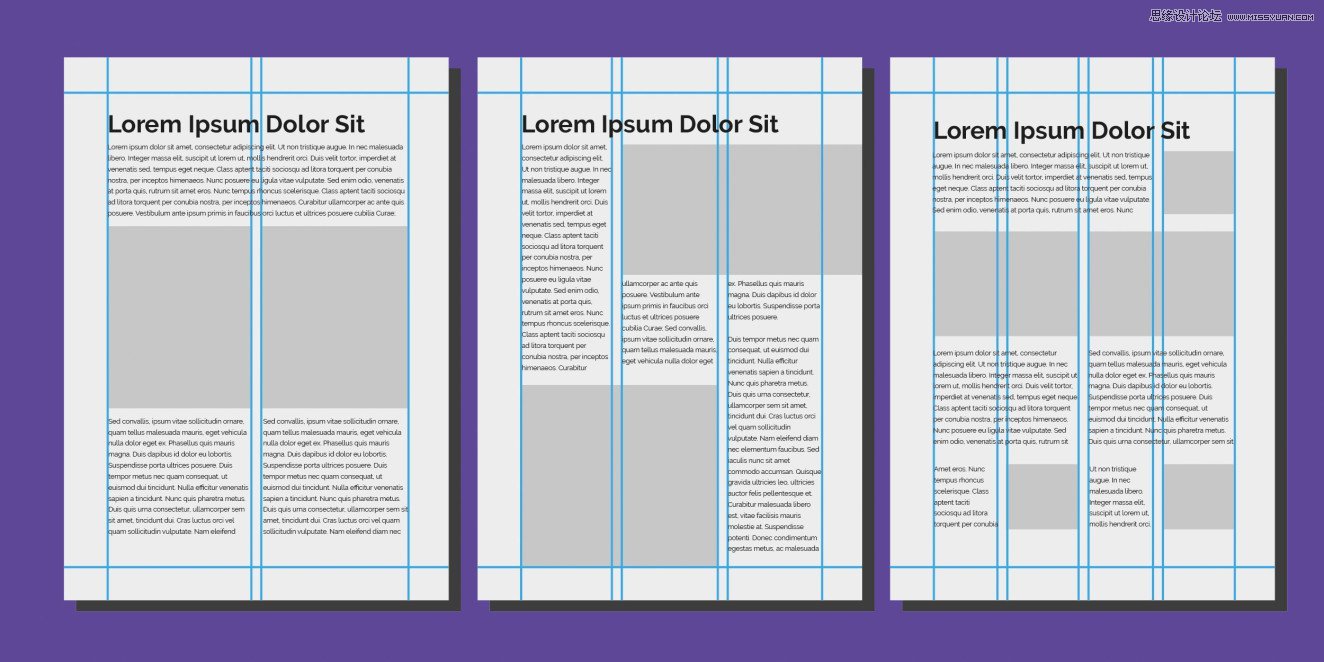
创意版式设计海报高清图片图片素材下载(图片
1000x1000 - 278KB - JPEG

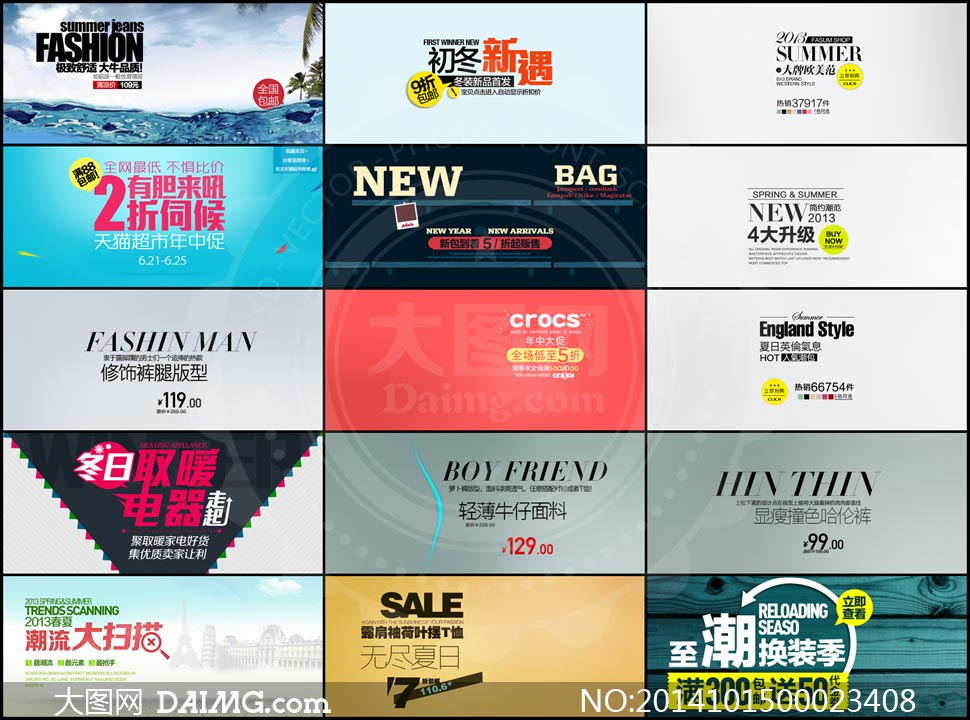
淘宝产品文案字体排版设计PSD源文件 - 大图网
970x720 - 128KB - JPEG

英文版式设计欣赏(7)
600x484 - 95KB - JPEG

版式与字体设计
600x849 - 108KB - JPEG

网页设计颜色尺寸对齐方式对比
540x244 - 33KB - JPEG

网页设计颜色尺寸对齐方式对比
540x446 - 54KB - JPEG
网页设计: www.zjteam.com 咨询电话: 0571-* 控制整个页面的背景色和文字颜色。
网页图片和文字如何上下对齐大家上网时往往看到这样的效果请点击此处输入图片描述对于初学来说,这样的图文
网页制作并非大家想的那样用了高大上的技术。网页设计自学平台微信公众号:关注后即可获得免费入门Web前端
展开全部 最简单的方法是给文字所在的那个标签加一个padding-top,用上填充的方法模拟出文字向下对齐的效果
使文字所在的SPAN变成块状,然后再定义SPAN的宽度与图片一样,最后再设置SPAN内容居中就好了
上面三种方法都可以让图片和文字在同一行显示,下面我们用实例来应用一下。1、在css中给div居中对齐,*/
文字,水平:图片与文字水平对齐:1)图片没使用float(文字为行内元素):图片元素需加上vertical-align: