Vue cookie token

vue中使用cookie记住用户上次选择(本次例子中
663x500 - 39KB - PNG

在Vue中如何使用Cookie操作实例
714x824 - 31KB - PNG

vue2.0跨域携带cookie和IE兼容
596x385 - 45KB - PNG

vue踩坑(二):跨域以及携带cookie
739x746 - 52KB - PNG

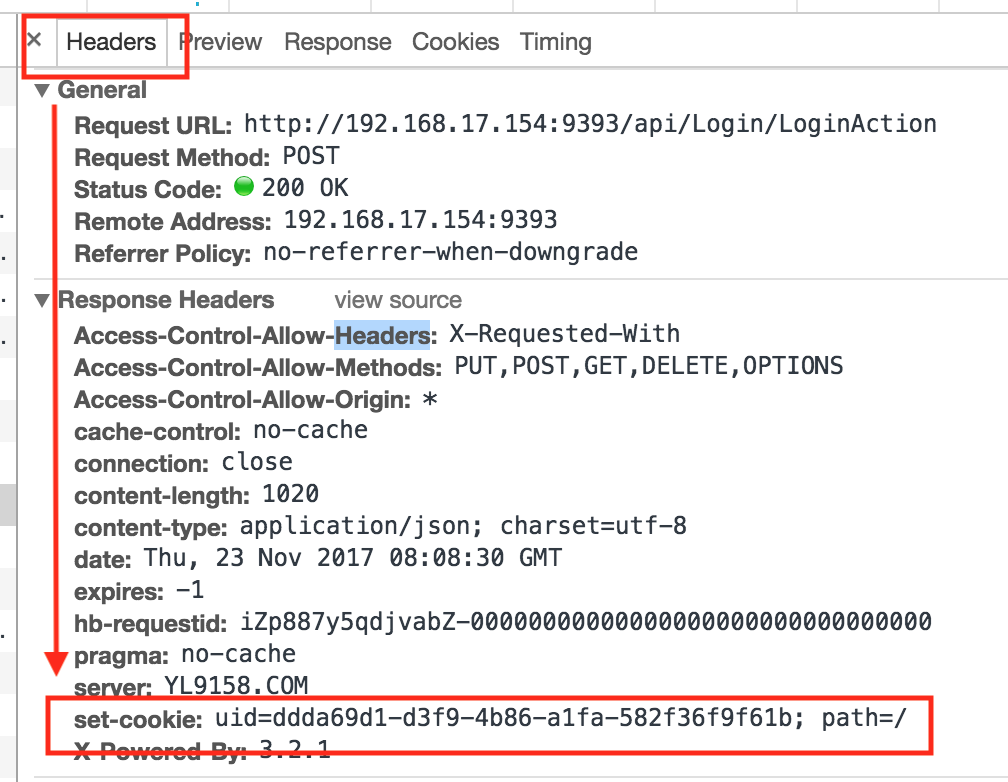
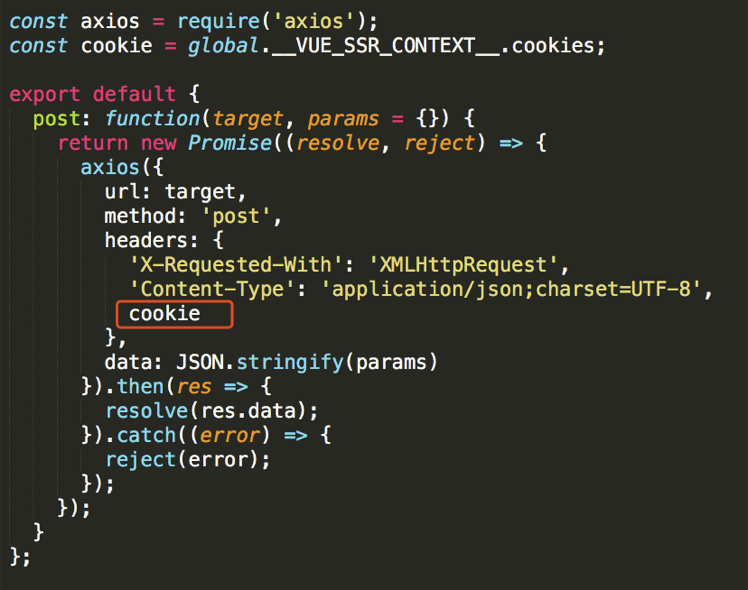
详解Vue用axios发送post请求自动set cookie
707x449 - 58KB - PNG

前端验证用户登陆状态(vue.js) - 简简和单单 - 博
1008x782 - 194KB - PNG

1、调整Course.vue模块
978x520 - 46KB - PNG

如何用Vue构建大型单页面应用
748x590 - 90KB - JPEG
Vue国际化处理 vue-i18n 以及项目自动切换中英
691x279 - 33KB - PNG
在大多数网站中,实现登录注册都是结合本地存储cookie、localStorage和而在vue单页中,我们可以通过监控
这篇文章主要介绍了vue的token刷新处理的方法,小编觉得挺不错的,现在下面这篇文章主要给大家介绍了关于
import Vue from 'vue' import Vuex from 'vuex' Vue.use(Vuex)export default new Vuex.Store({ state:{
}/设置cookie,增加到vue实例方便全局调用 export function setCookie(c_我们就可以把Cookie传到后台 axios
实现登录注册都是结合本地存储cookie、localStorage和请求时验证token等而在vue单页中,我们可以通过监控
vue项目中token失效处理方法,在main.js配置如下:注:在项目中,我这边是用sessionStorge存储登录信息的,
在vue单页中,我们可以通过监控实现登录注册都是结合本地存储cookie、localStorage和请求时验证token等技术
创建cookie 组件 import Cookies from 'js-cookie' const TokenKey='Admin-Token' export function
Rails5 API only,前端是用 vue.将token存在cookie里,为了防止xss攻击,最好要给cookie加上httponly,而