webpack打包慢_webpack打包流程

Webpack打包生成相对路径的资源引用_「电脑
862x532 - 98KB - PNG

Webpack 1.0 模块打包器 - 米娜-火箭 - 博客园
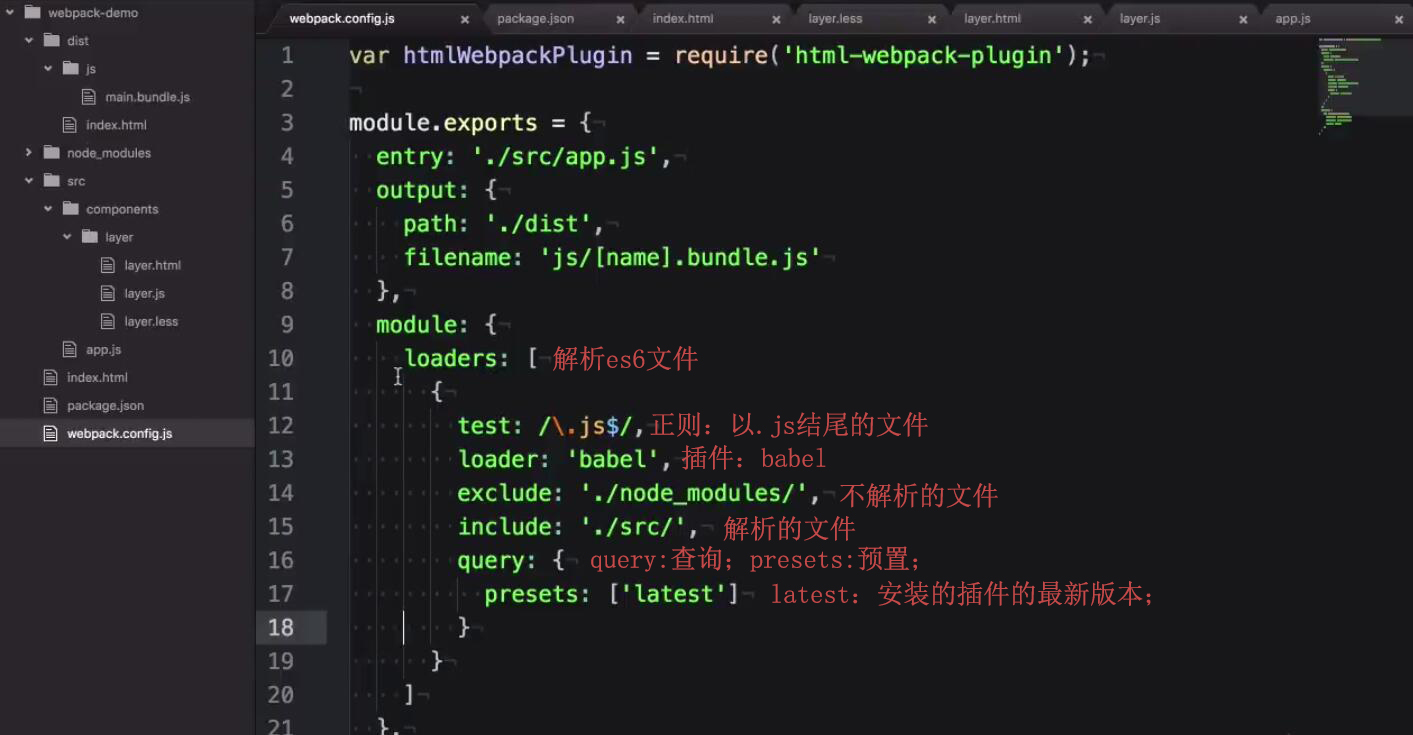
1413x735 - 228KB - JPEG

Webpack 1.0 模块打包器 - 米娜-火箭 - 博客园
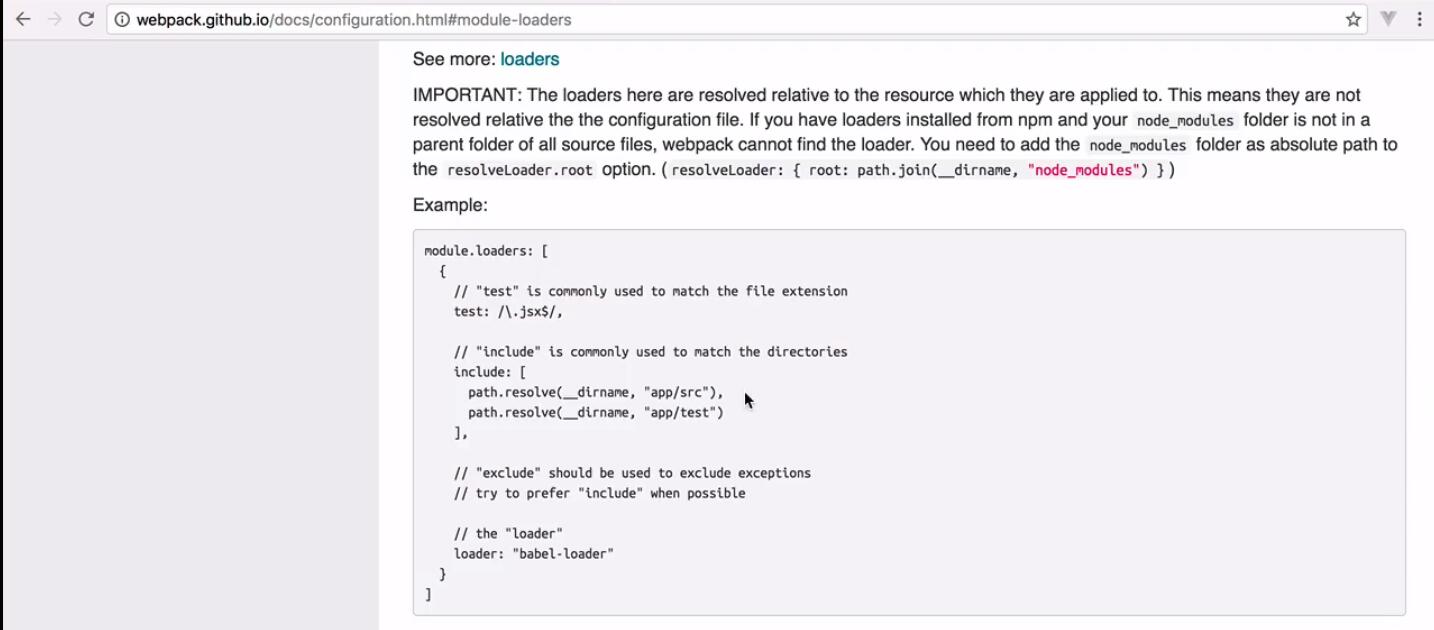
1434x630 - 57KB - JPEG

React重构:移动web极致优化 - web开发其他类
932x332 - 42KB - JPEG

nginx配置解决vue单页面打包文件大,首次加载慢
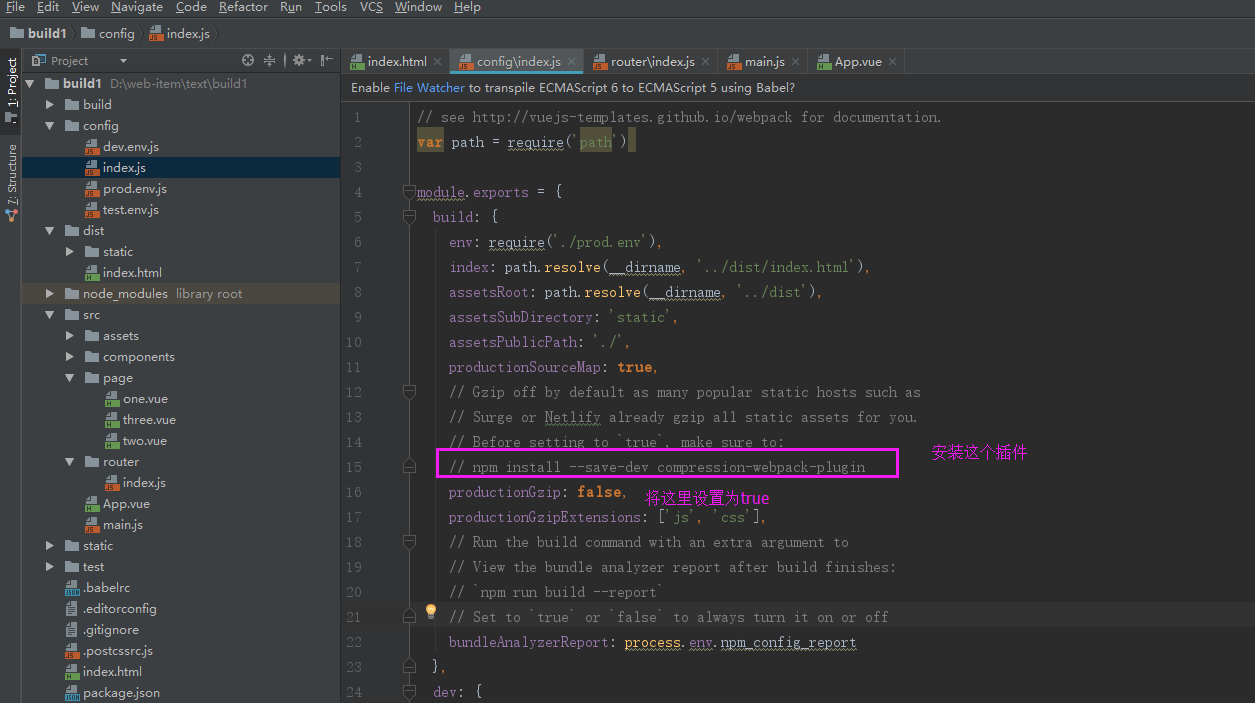
1255x703 - 82KB - PNG

Vue+webpack项目基础配置教程
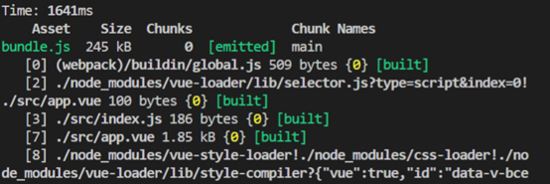
550x184 - 22KB - JPEG

Vue SPA项目优化小记
229x594 - 15KB - JPEG

react 大神们,关于webpack 打包的问题,求指点
939x497 - 31KB - PNG

webpack 2 打包实战 - 知乎专栏
1920x993 - 308KB - PNG

【vue】饿了么项目-使用webpack打包项目 - 乘
422x300 - 9KB - PNG

webpack打包avalon2.0项目 - webkong - 博客园
1284x944 - 496KB - PNG

webpack打包react报错unexpected token_资讯
677x443 - 22KB - PNG

彻底解决Webpack打包性能问题 - 科技 - 东方网
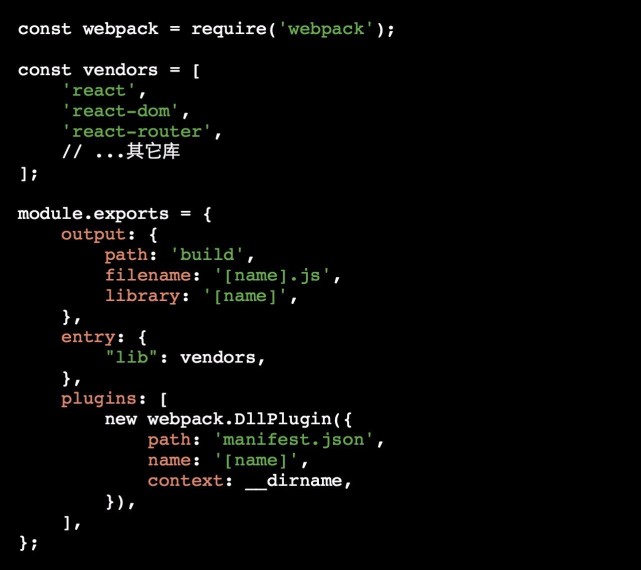
641x570 - 37KB - JPEG

Webpack 打包优化之体积篇 - 推酷
550x236 - 42KB - PNG

打包利器webpack_资讯_突袭网
693x321 - 26KB - PNG
这种方式在 webpack-watch 后第一遍依旧很慢(因为要打common)之后修改默认打包是就不会再打common了。
本篇文章主要介绍了彻底解决webpack打包慢的解决办法汇总,详细的介绍了3种方法,有兴趣的可以了解一下
这时由于 externals 的存在,Webpack 打包的时候就会避开这些模块超多,依赖关系复杂的库,把这些第三方
在webpack打包时,会有各种各样的路径要去查询搜索,我们可以加上一些配置,让它搜索地更快 比如说,方便
现在很多人用webpack的HRM热部署更新,以便在开发过程中,修改业务代码时,《webpack打包慢的解决方案》
1.打包dll包 2.引用dll包 3.打包业务代码 其中用到了webpack.DllPlugin和webpack.DllReferencePlugin插件。
因为公司的vue项目要与之前的结合,所以需要webpack打包后的代码,每次修改内容都需要重新打包,webpack
Webpack是个很流行的打包工具,但其打包速度却一直被吐槽着 如果不用上一些打包的优化建议,单单打包两三个
前端开发一个crm项目的时候,因为项目内容比较庞大,导致webpack编译和打包都巨慢,实在是影响开发效率,
前言在开发某基于electron、vue等技术栈的桌面程序的过程中发现,模块越多,webpack打包的速度越慢,居然慢